Here we
will learn how to add Context menu on right click on grid view in Asp.net.
For this we
need to use
1. Context menu Jquery File. You add jquery file into your project
2. In this page there are Jquery
file and css file which we have to use
it in this project
Write
the following code in the .aspx page
.ASPX Code
|
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ContextMenu.aspx.cs" Inherits="ContextMenu.ContextMenu" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Grid View Context Menu</title>
<link href="ContextMenuScript/css/StyleSheet.css" rel="stylesheet" type="text/css" />
<link href="ContextMenuScript/css/confirm.css" rel="stylesheet" type="text/css" />
<link href="ContextMenuScript/css/jquery.contextMenu.css" rel="stylesheet" type="text/css" />
<script src="ContextMenuScript/js/jquery-1.2.6.min.js" type="text/javascript"></script>
<script src="ContextMenuScript/js/jquery.simplemodal-1.1.1.js" type="text/javascript"></script>
<script src="ContextMenuScript/js/jquery.contextMenu.js" type="text/javascript"></script>
<!-- IE 6 hacks -->
<!--[if lt IE 7]>
<link
type='text/css' href='ContextMenuScript/css/confirm_ie.css' rel='stylesheet'
media='screen' />
<![endif]-->
<style type="text/css">
.StudentRow
{
}
.gvhide
{
display: none;
}
</style>
<script language="javascript" type="text/javascript" >
var StudentID = null;
var CollageName = null;
var StudentName = null;
$(document).ready(function () {
$(".StudentRow").contextMenu({ menu: 'myMenu' }, function (action, el, pos) {
contextMenuWork(action, el, pos); });
$(".openmenu").contextMenu({ menu: 'myMenu', leftButton: true }, function (action, el, pos) {
contextMenuWork(action, el.parent("tr"), pos); });
});
function contextMenuWork(action,
el, pos) {
var rowindex = (el[0].rowIndex * 1 - 1);
StudentID = $("#Gridview1_lbl_StudentID_" + rowindex).html();
CollageName = $("#Gridview1_lbl_CollageName_" + rowindex).html();
StudentName = $("#Gridview1_lbl_StudentName_" + rowindex).html();
switch (action) {
case "delete":
{
//you can call code
behind function from following method, For this you need to set Script
manager property as "EnablePageMethods = "true"
// var success =
PageMethods.CallServerFunction(rowindex);
alert("Delete Student
Record");
break;
}
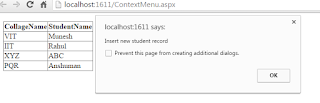
case "insert":
{
alert("Insert new student
record");
break;
}
case "edit":
{
alert("Edit Student
Record");
break;
}
}
}
function pageLoad() {
$(".StudentRow").contextMenu({ menu: 'myMenu' }, function (action, el, pos) { contextMenuWork(action,
el, pos); });
$(".openmenu").contextMenu({ menu: 'myMenu', leftButton: true }, function (action, el, pos) {
contextMenuWork(action, el.parent("tr"), pos); });
}
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server" EnablePageMethods = "true">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:GridView ID="Gridview1" runat="server" AutoGenerateColumns="false" OnRowDataBound="Gridview1_RowDataBound"
AllowPaging="true" OnPageIndexChanging="Gridview1_PageIndexChanging" PageSize="5">
<Columns>
<asp:TemplateField HeaderText="StudentID">
<ItemTemplate>
<asp:Label ID="lbl_StudentID" runat="server" Text='<%# Eval("Studentid") %>'></asp:Label>
</ItemTemplate>
<ItemStyle CssClass="gvhide" />
<HeaderStyle CssClass="gvhide" />
</asp:TemplateField>
<asp:TemplateField HeaderText="CollageName">
<ItemTemplate>
<asp:Label ID="lbl_CollageName" runat="server" Text='<%# Eval("CollageName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="StudentName">
<ItemTemplate>
<asp:Label ID="lbl_StudentName" runat="server" Text='<%# Eval("StudentName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<br />
</ContentTemplate>
</asp:UpdatePanel>
<!-- Right Click Menu -->
<ul id="myMenu" class="contextMenu">
<li class="insert"><a href="#insert">Add New Record </a></li>
<li class="edit"><a href="#edit">Edit Record</a></li>
<li class="delete"><a href="#delete" >Delete record</a></li>
</ul>
</form>
</body>
</html>
|
Code behind Page (.CS page)
|
using System;
using
System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Web.Services;
using
System.Web.Script.Services;
namespace ContextMenu
{
public partial class ContextMenu : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindGridView();
}
}
private void BindGridView()
{
DataTable dt = new DataTable();
dt = GetDatasource();
Gridview1.DataSource = dt;
Gridview1.DataBind();
}
private DataTable GetDatasource()
{
DataTable dt = new DataTable();
dt.Columns.AddRange(new DataColumn[3] { new DataColumn("Studentid", typeof(int)),
new DataColumn("CollageName", typeof(string)),
new DataColumn("StudentName",typeof(string)) });
dt.Rows.Add(1, "VIT", "Munesh");
dt.Rows.Add(2, "IIT", "Rahul");
dt.Rows.Add(3, "XYZ", "ABC");
dt.Rows.Add(4, "PQR", "Anshuman");
return dt;
}
protected void Gridview1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
DataTable dt = new DataTable();
dt = (DataTable)Gridview1.DataSource;
int rowindex = e.Row.RowIndex;
e.Row.Attributes.Add("class", "StudentRow");
}
}
protected void
Gridview1_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
Gridview1.PageIndex =
e.NewPageIndex;
BindGridView();
}
[WebMethod]
public static bool CallServerFunction(int a)
{
return true;
//You can not call following function because it
static method
//Page.ClientScript.RegisterStartupScript(this.GetType(),
"alert", "Alert();", true);
}
}
}
|
Now
run your application and right click on your gridview ,then you perform
operations
you can download this project from link Download



NET Framework supports the object-oriented programming model for multiple languages, such as Visual Basic, Visual C#, and Visual C++. This is basic information on .Net. Thanks a lot admin to sharing with us. Also Learn Net from the best Net Online Training in your locality at CatchExperts.com
ReplyDeleteGreat Article IoT Projects for Students
DeleteDeep Learning Projects for Final Year
JavaScript Training in Chennai
JavaScript Training in Chennai
The Angular Training covers a wide range of topics including Components, Angular Directives, Angular Services, Pipes, security fundamentals, Routing, and Angular programmability. The new Angular TRaining will lay the foundation you need to specialise in Single Page Application developer. Angular Training
ReplyDeleteI am a regular reader of your blog. the blog is very interesting and will be much useful for us.
Email Marketing Chennai
Very Nice. I really enjoyed very much with this article present here. Really its a amazing article i had ever read. I hope it will help a lot for all. Thank you so much for this amazing posts and please keep update like this excellent article. thank you for sharing such a great blog with us. Expecting for your update.
ReplyDeleteAndroid training in chennai
This blog giving the details of technology. This gives the details about working with the business processes and change the way. Here explains think different and work different then provide the better output. Thanks for this blog.
ReplyDeleteRecruitment Consultancy in Bangalore
ReplyDeletevery useful info, and please keep updating........
Simple and Clear. Tableau Training
ReplyDeleteAWS training
Dot Net Training
DevOps Training
Selenium Training
Thanks for sharing, good oneonline dotnet training
ReplyDelete