Here we will how to use Twitter login for our asp.net mvc application . Now in these days all the commercial website use external login facility means user can login to their website using Twitter , google, twitter etc. Like Flipkart,amazon.
So here will learn how to give login using Twitter .
Go to visual studio and click on new project -> a window will open from here select a 'Asp.net MVC4 web application' and give the name for this project in my case I give it as “TwitterLoginMVCApplication”.
Now click ok and select a template as Internet Application and engine as Razor engine , after sleeting all these click ok. it will click a solution project this will contain .Css file ,script file and MVC application structure.
Step(2) : after creation of application let's create a database for this and give the name for this database i gave it as 'MVCApp' and then add a connection string to the database.
<connectionStrings>
<add name="DefaultConnection" connectionString = "Data Source=MUNESH-PC;Database=MVCApp;UID=sa;Password=*****" providerName="System.Data.SqlClient" />
</connectionStrings>
|
if you are creating new connection string then existinf connection string in ewb config file we have remove with we have remove a following line of code from the "InitializeSimpleMembershipAttribute.cs" which available in filter folder. because it give double connection existing run time error.
// WebSecurity.InitializeDatabaseConnection("DefaultConnection", "UserProfile", "UserId", "UserName", autoCreateTables: true);
|
After adding the connection string to the project now we need to create membership tables to the database but before this go to the models folder and have a look on AccountModels.cs class. this class automatically create when we select mvc application as Internet application
AccountModel.cs class contain following methods.
now for creating membership tables in database initialize the connection in globel.asax . here we will use code first approach for that we need to add following code in this class
For adding data table in database membership we need to add a line of code in Global.asax
WebSecurity.InitializeDatabaseConnection("DBConnection", "UserProfile", "UserId", "UserName", autoCreateTables: true);
Here namespace for WebSecurity is “using WebMatrix.WebData;”
|
WebSecurity.InitializeDatabaseConnection
Definition for the InitializeDatabaseConnection is
public static void InitializeDatabaseConnection (string connectionStringName, string userTableName, string userIdColumn, string userNameColumn, bool autoCreateTables);
|
connectionStringName: It the name of database table where user information stored.
userTableName: It contain user profile information.
userIdColumn: this column name of table contain user ID this should be integer.
userNameColumn: column name of table contain user name. This column is basically used to match profile data of user with membership account data.
autoCreateTables: True to indicate that user profile and membership tables should be created if they do not exist; false to indicate that tables should not be created automatically. Although the membership tables can be created automatically, the database itself must already exist.
Now globel.asax page will look like
Now after all this configuration lets run your application and see the ur hoe page and click on register link which is your page right side.
After running your application you go to database and see the table, it will generate following tables for us
AuthConfig
file in Asp.net MVC application
This AuthConfig file is exist under
“App_start”s folder. It is automatically created by the asp.net mvc application
when we create a project.
This AuthConfig.cs file contains the
entire external client as comment by default. So we need to uncomment for auth
config for Twitter then the code we like following
At this
time if you will run your application it will give error that you can’t be put
empty value for “appID,secreted”. For that we need to register in Twitter.
Register MVC application with Twitter
Before run
mvc application we have to pass consumerKey and consumerSecret so for that we
need to register in Twitter or login if you have account in Twitter ,after
login go to the following URL and register there. There will be register button
at right click side at top.
For
creating your own twitter app on twitter then go to following Url
https://apps.twitter.com/
|
When you will redirect to this link you will
see following screen
Here click
on Create new app ,it will redirect to the create application form there you
fill information like
1. First you give your app name ,in my
case it is “TwitterAppForMvcApplication”.
2. Give the description as “twitter for
mvc application”.
3. Now third thing is to pass URL of
our application ,in my case url of my application is
4. Next is CallBack url which is not a
mandatory.
After
filling all these information then click on accept agreement and click on
“create twiiter app”.
It
will redirect to following screen there you will see that your application app
is created.
Now click on Keys and Access Tokens tab to get your [ consumerKey: "" and, consumerSecret: "" ]
Copy your “consumerSecret” and “consumerKey”
and paste in your application in AutthConfig File , It is under App_start
folder.
Now run your application and you will see following
screen
Click on
Twitter link ,it will redirect to the twitter authentication Login page there
you give your twitter credential (if you already login then it will redirect to
the authorize page) now click on the Authorize app button
and then
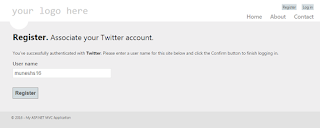
you it will redirect to ExternalLoginCallback
page there you will see a textbox with the username which is taken from
your twitter account, Now click on register button after that you can login
your application using the twitter
Now check
the database table (UserProfile) for checking that current twitter account user
is added
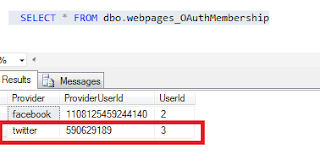
now check
that authentication membership in database table
("webpages_OAuthMembership") for
new account
all the
data added successfully to the database, this is the way to authenticate your mvc
website with twitter account.