Here we will discuss View in MVC with an example , As
we discuss before that View in MVC is used to show the data to user.
Step(1) :- Go to your application and right click on
Controller and add a new controller and give name it as “HomeController” and
give Scaffolding option as Empty MVC Controller, And click ADD.
After Click add there is Default Function name is “index”
with return type is “ Action result” will be available.
Step(2) :- Now here we want to display list of courses
available in IT filed. So for that we have to change the return type of this
Index Method As List of String because Courses will be in String format. So let’s
change the return type of this method.
using System.Web.Mvc;
namespace
MvcApplication1.Controllers
{
public
class HomeController
: Controller
{
public List<string> Index()
{
return new List<string>()
{
"COMPUTER SCIENCE",
"DOT NET",
"C++",
"INFORMATION TECHNOLOGY"
};
}
}
}
|
We can assess these courses name from database but here
we are doing as hardcoded.
Step(3):- At this
point if we run our application we will see output as not expected means it
will not shoe the name of courses “System.Collections.Generic.List`1[System.String]” for showing
the output as we want we have to add the view to our application
The purpose of view to render the data or format of
data as end user wants , in view we can change the format of data means if we
want data as bold , colour we can do. So the work of view is to present the
data to the end user .
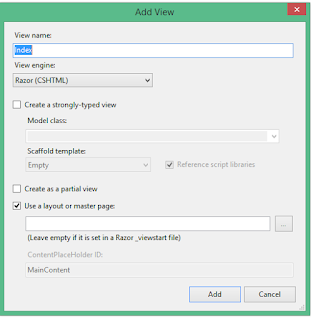
Step(4): Now add a view for this method , so right
click on index function add a view
After click on Add view you will see a view window
there you will see that the view name is same as Controller name and View engine
as Razor Engine after click on ADD. Then you will see a View in View Folder of
your application.
If we see that where this Index View add then go to
solution explore in View folder there is another folder as HOME and then you
will your Index View. Actually here why is view is under home folder because
this View is for Home Controller method ,
So all the view which are related to this home controller will come under this
home Folder.
Step(5):- Now we have to change the return type of
this index method which exists in Home controller for showing result in home
controller. Now return type will be “Action result”
using System.Web.Mvc;
namespace
MvcApplication1.Controllers
{
public
class HomeController
: Controller
{
public ActionResult
Index()
{
return new List<string>()
{
"COMPUTER SCIENCE",
"DOT NET",
"C++",
"INFORMATION TECHNOLOGY"
};
return View();
}
}
}
|
Here it return a view but how it will find a Index View
for that while executing application it will go to View folder and there it
will see Home Folder (because Controller
name is home) then it will find a View name as Index(Because controller method name is Index).
Step(6): Now here we want list of Courses for
showing list of courses here need to pass Courses list from Controller to View
. There are several method for passing data from controller to view.
We can use ViewData,
View Bag or View modal. Here for
passing the data from Controoler to view we will use ViewBag, Means we have to
store this information to a property so here we will store this courses
information into ViewBag.Courses(Here
Courses is any meaningful name) .
using System.Web.Mvc;
namespace
MvcApplication1.Controllers
{
public
class HomeController
: Controller
{
public ActionResult
Index()
{
ViewBag.Courses =
new List<string>()
{
"COMPUTER SCIENCE",
"DOT NET",
"C++",
"INFORMATION TECHNOLOGY"
};
return View();
}
}
}
|
Step(7) :- So now for showing list of Coruses we have
to change in Index.csHtml class go to Index.csHtml class and give the title
name.
For showing the data in list we have to make the
foreach loop using the HTML helper for
getting this HTML Helper control start with “@” symbol.
This "@" symbol
is used to switch b/w html and c# code
@{
ViewBag.Title = "Courses Name";
}
<h2>Courses Name</h2>
<ul>
@foreach (string Courses in
ViewBag.Courses)
{
<li>@Courses</li>
}
</ul>
|
Now Run your application and you will see the courses name
as List.
Here if we see the return type of view is ViewResult but we wrote index method
with ActionResult return type that
because if you will go to definition of this view you will see that this ViewResult is inherited from the ActionResult.
Note:- For Passing the data from Controller to View ,
we should use Strongly type View modal instead of using ViewData And ViewBag.